유니티에서 그래프 그리기
어떻게 어떤 툴을 이용해서 그릴까 고민하다가 결국 아래 에셋을 이용하기로 했다.
https://assetstore.unity.com/packages/tools/gui/graph-and-chart-78488
Graph And Chart | GUI 도구 | Unity Asset Store
Use the Graph And Chart from BitSplash Interactive on your next project. Find this GUI tool & more on the Unity Asset Store.
assetstore.unity.com
지금의 나는 그래프를 그릴 수 있는 상태가 되었는데, 분명 미래의 나는 그래프를 그리는 방법을 까먹을 것 같아서 여기에 그 내용을 기록해둔다.
1. 에셋을 받아서 패키지 임포트한다.
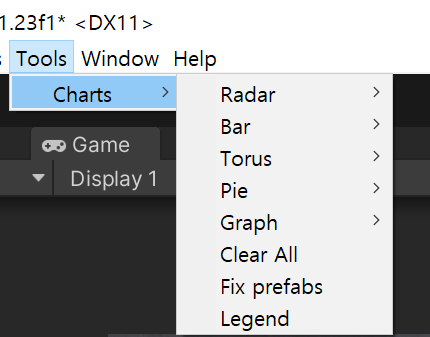
2. 그래프 차트를 만들어본다. Tool -> Charts -> Graph -> Canvas를 클릭하면 된다.

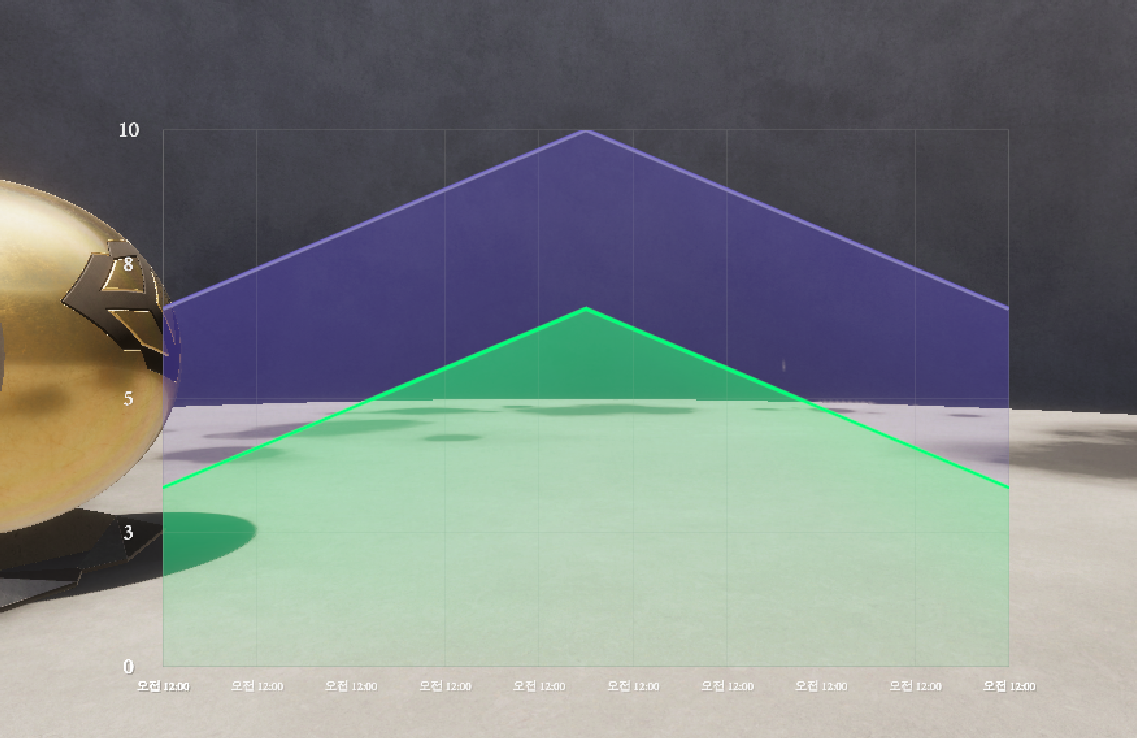
추가하고나면 하단 이미지처럼 나온다.

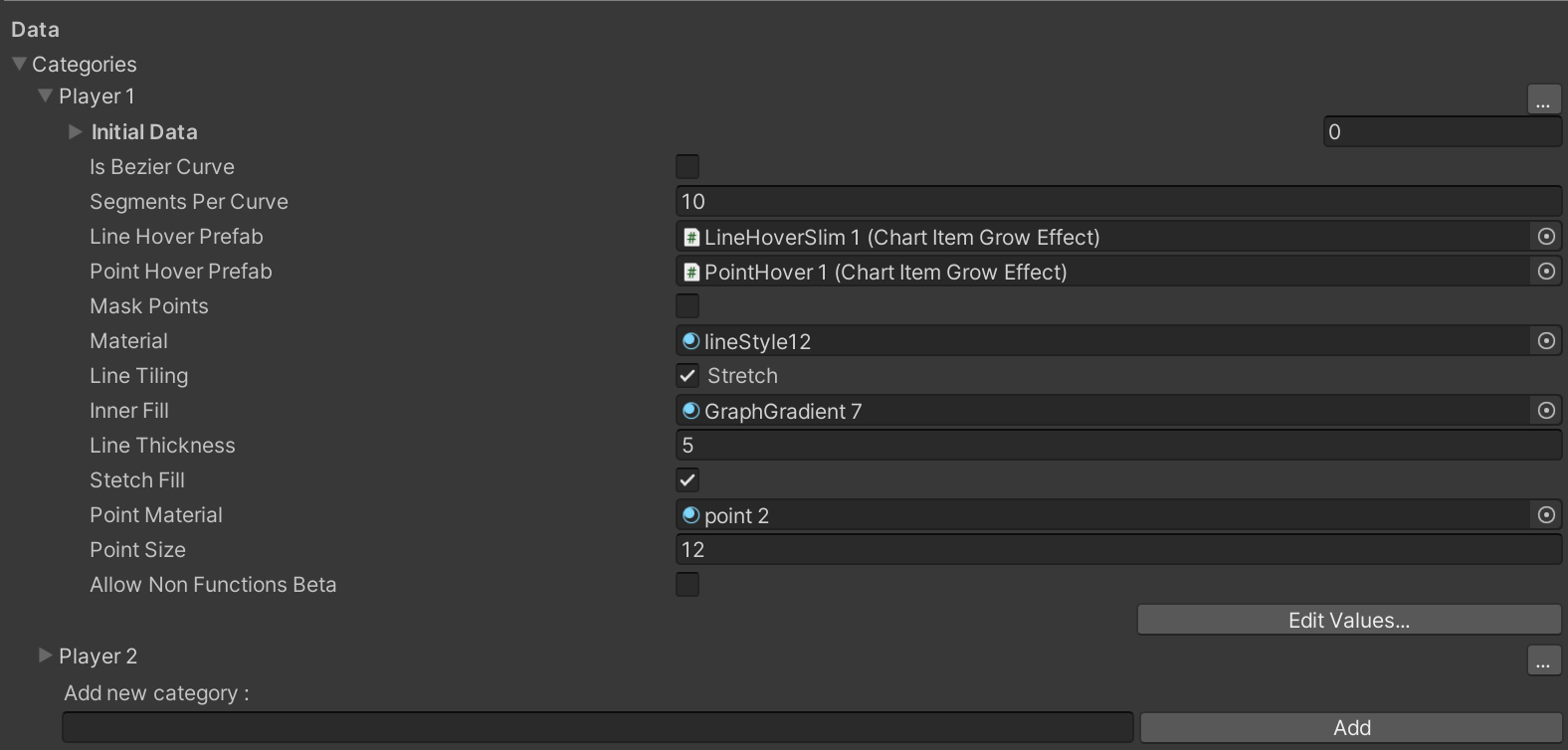
3. 데이터 영역 찾기.
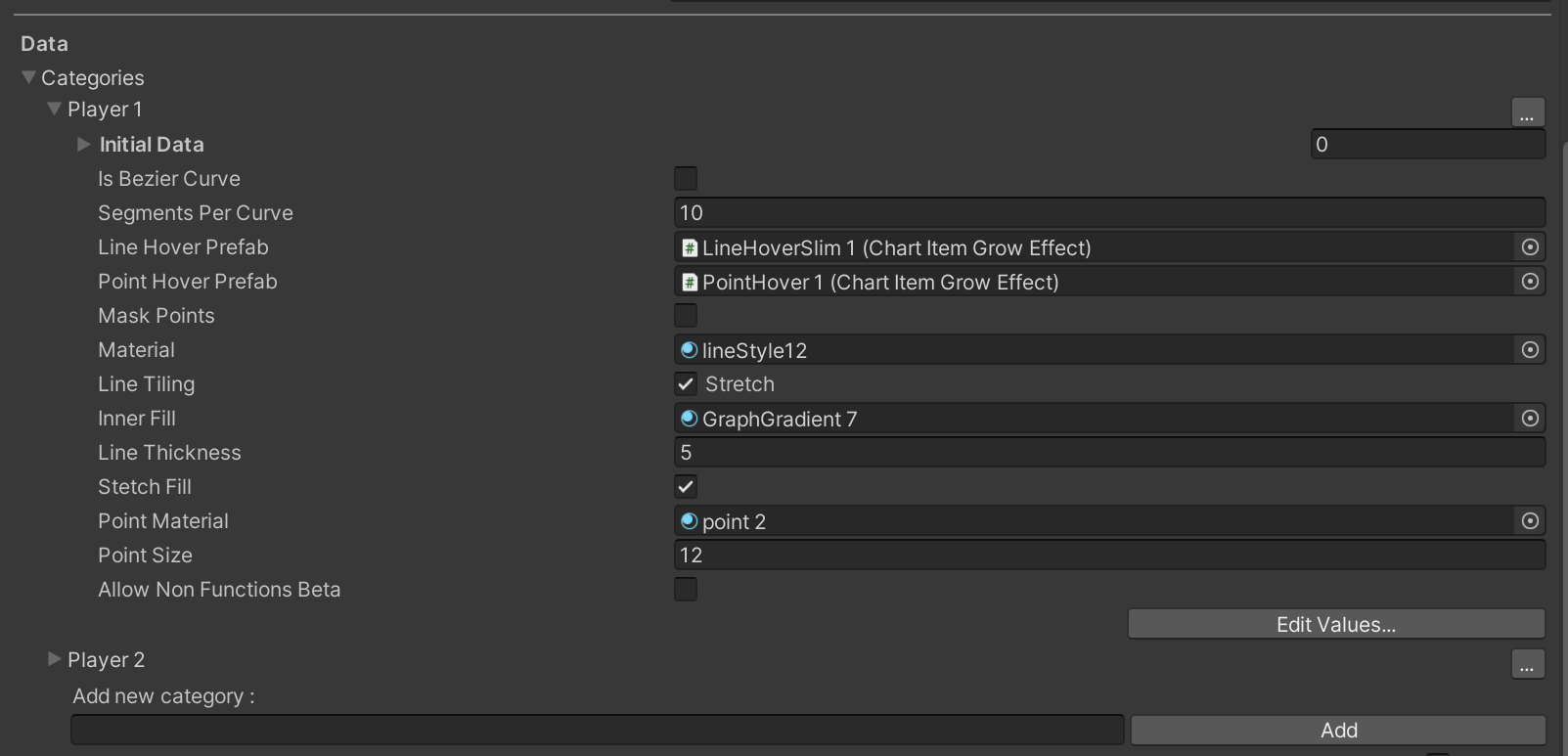
추가한 객체를 좌측 hierarchy 창에서 선택한 후, 인스펙터 창을 보자. 밑으로 쭉쭉 내려보면 Data라는 항목이 있다.

자동으로 추가된 그래프에는 Player 1과 Player 2가 자동으로 들어가있다.
4. Play 해보기

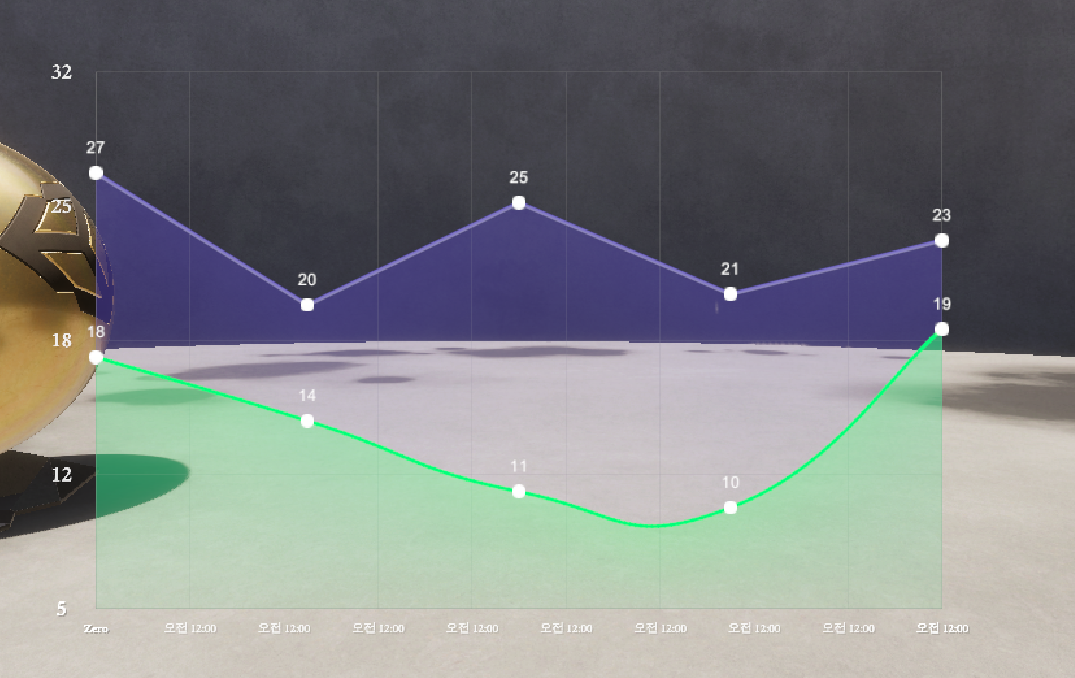
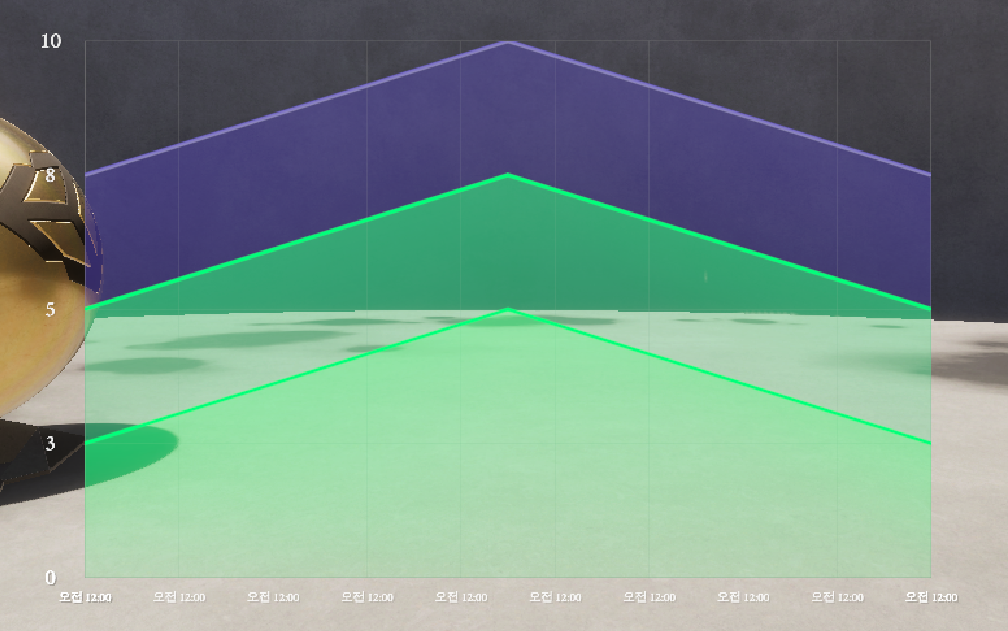
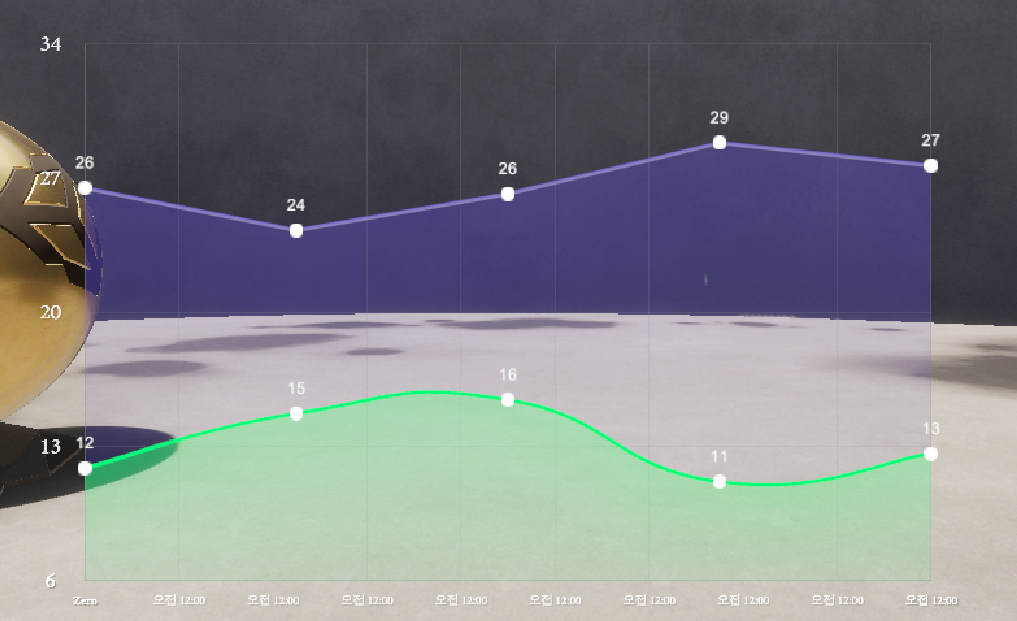
Play를 눌러보면 이렇게 저작 상태에서 본 값과 다른 값이 나오는 것을 확인할 수 있다.
5. 신규 데이터 등록하기.
저작 모드를 끄고,

위 이미지에 보면 맨 아래에 Add가 있는걸 확인할 수 있다.
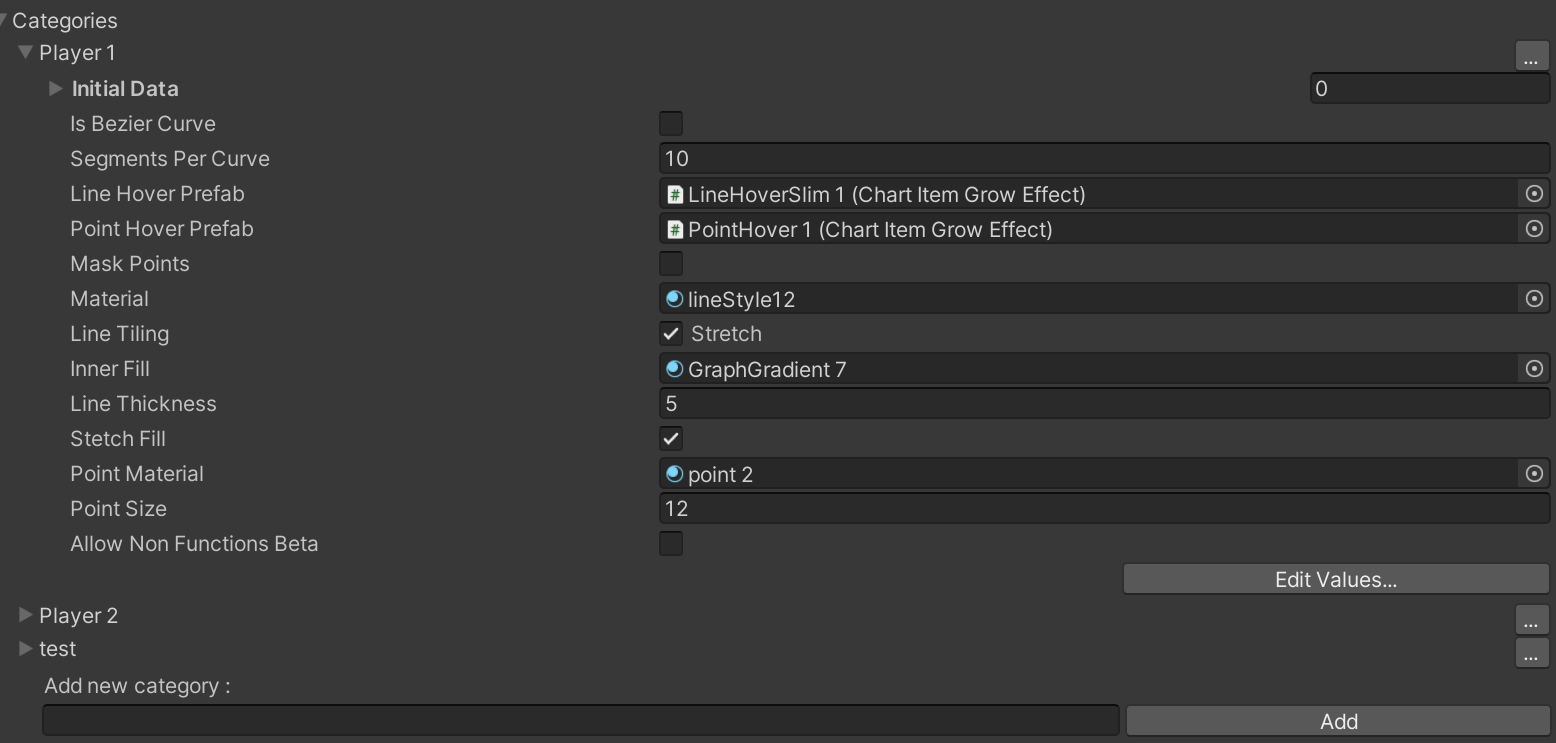
test라는 카테고리를 입력하고 Add를 누르면 아래처럼 된다.

이때 에디터는 다음화면이 보여지는게 정상

이와 같이 에디트 모드에서는 일단 카테고리의 가시화를 하기 위한 임의의 값이 들어간 형태로 보여짐을 알 수 있다. 그러면 실제로 data 값이 들어가는 위치는?
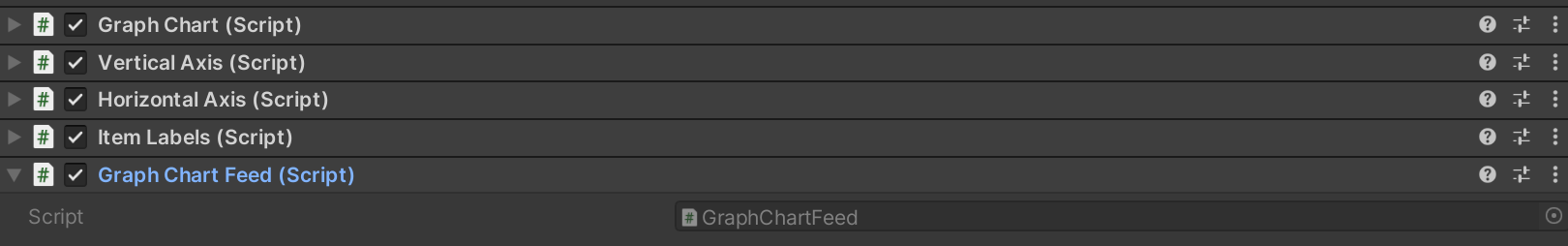
6. Graph Chart Feed 손 볼 곳 알아보기

Hierarchy 내의 GraphMultiple 객체를 클릭해서 인스펙터창을 살펴보면 Graph Chart Feed라는 스크립트가 있다.
GraphChartBase graph = GetComponent<GraphChartBase>();
if (graph != null)
{
graph.Scrollable = false;
graph.HorizontalValueToStringMap[0.0] = "Zero"; // example of how to set custom axis strings
graph.DataSource.StartBatch();
graph.DataSource.ClearCategory("Player 1");
graph.DataSource.ClearAndMakeBezierCurve("Player 2");
for (int i = 0; i <5; i++)
{
graph.DataSource.AddPointToCategory("Player 1",i*5,Random.value*10f + 20f);
if (i == 0)
graph.DataSource.SetCurveInitialPoint("Player 2",i*5, Random.value * 10f + 10f);
else
graph.DataSource.AddLinearCurveToCategory("Player 2",
new DoubleVector2(i*5 , Random.value * 10f + 10f));
}
graph.DataSource.MakeCurveCategorySmooth("Player 2");
graph.DataSource.EndBatch();열어보면 이런 꼴이다. 요약하자면 Player 1 카테고리와 Player 2 카테고리에 랜덤한 값을 할당하라고 되어있다.
덧붙여 Player 2는 베지어 커브 형태로 표현되고 있는 것도 알 수 있는데, 이건 알아만 두자.
7. 일단 스크립트 수정없이 재생을 해보자.

현재 새롭게 추가한 test 카테고리에 값이 없어서 가시화가 안되는걸 알 수 있다.
코드를 조금 건드려서
for (int i = 0; i <5; i++)
{
graph.DataSource.AddPointToCategory("Player 1",i*5,Random.value*10f + 20f);
graph.DataSource.AddPointToCategory("test", i * 5, Random.value * 10f + 20f);
if (i == 0)
graph.DataSource.SetCurveInitialPoint("Player 2",i*5, Random.value * 10f + 10f);
else
graph.DataSource.AddLinearCurveToCategory("Player 2",
new DoubleVector2(i*5 , Random.value * 10f + 10f));
}
test 카테고리에도 값이 들어가게 한 후 재생해보자.

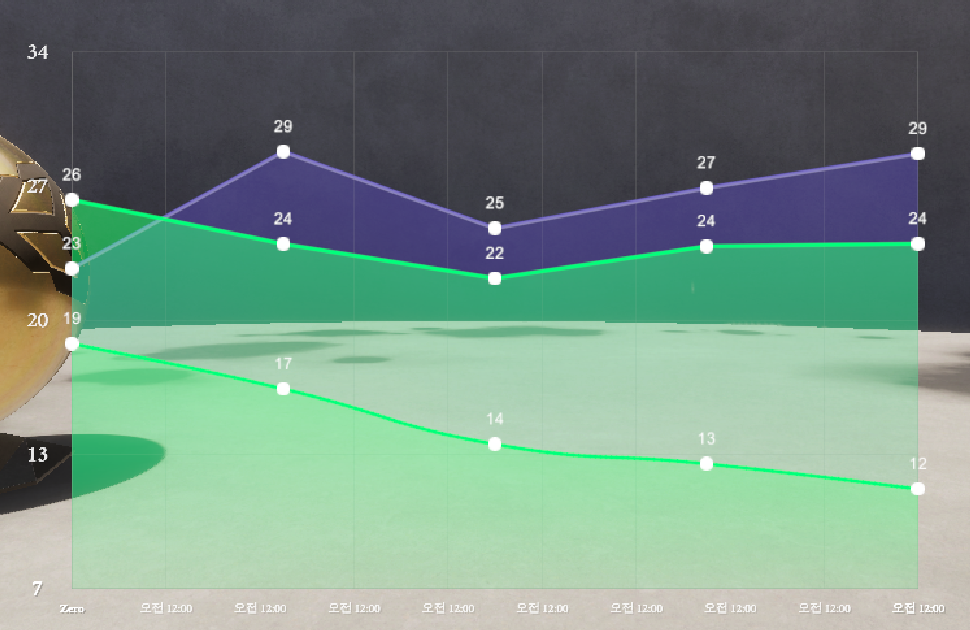
이제 세개의 값이 잘 나오는 것을 알 수 있다.
자 그럼 이제 알아서 잘 써봅시다.